Kammarkollegiet
Client
Kammarkollegiet
Year
2017
Agency
WhitespaceRole
Tech



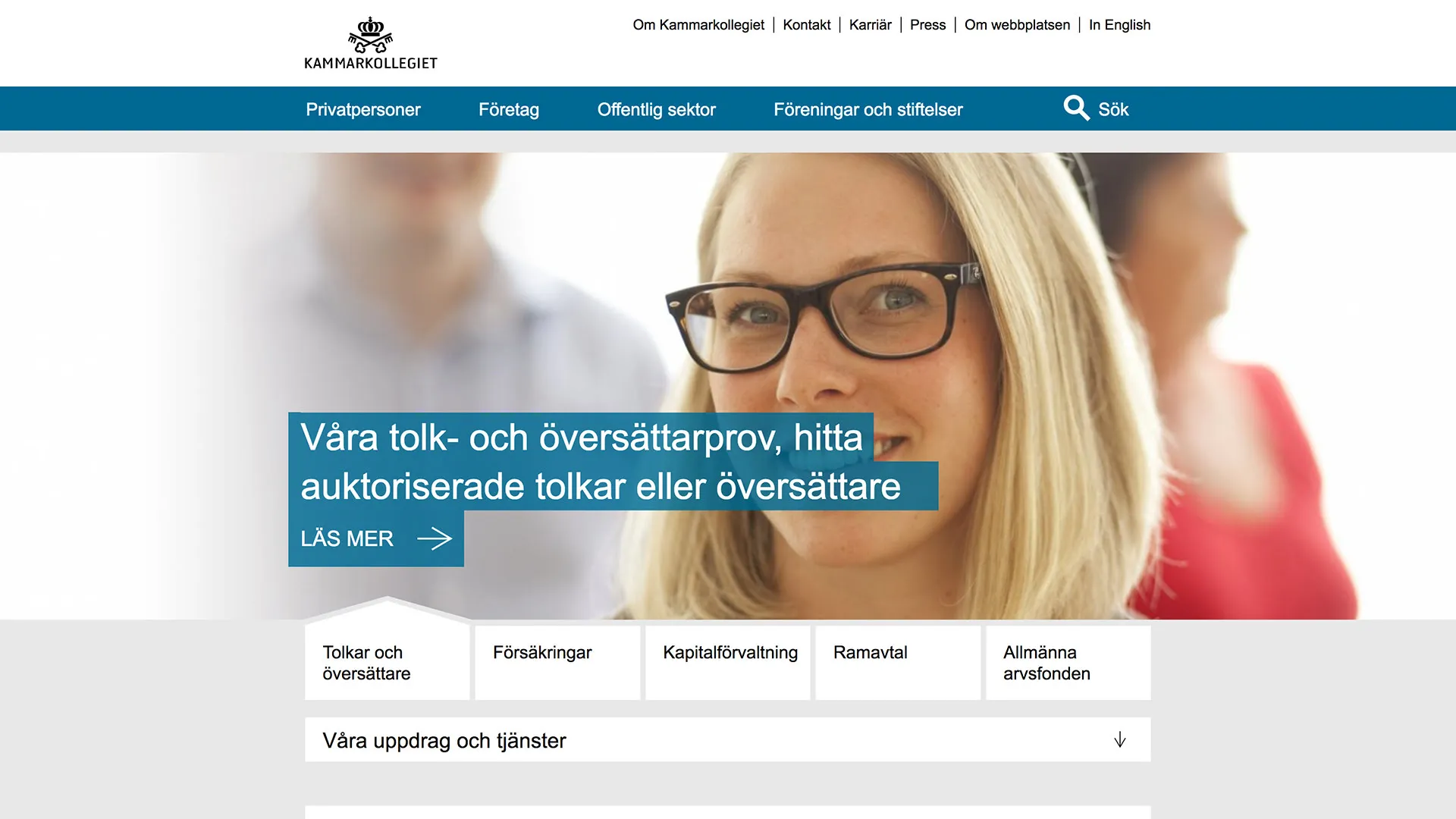
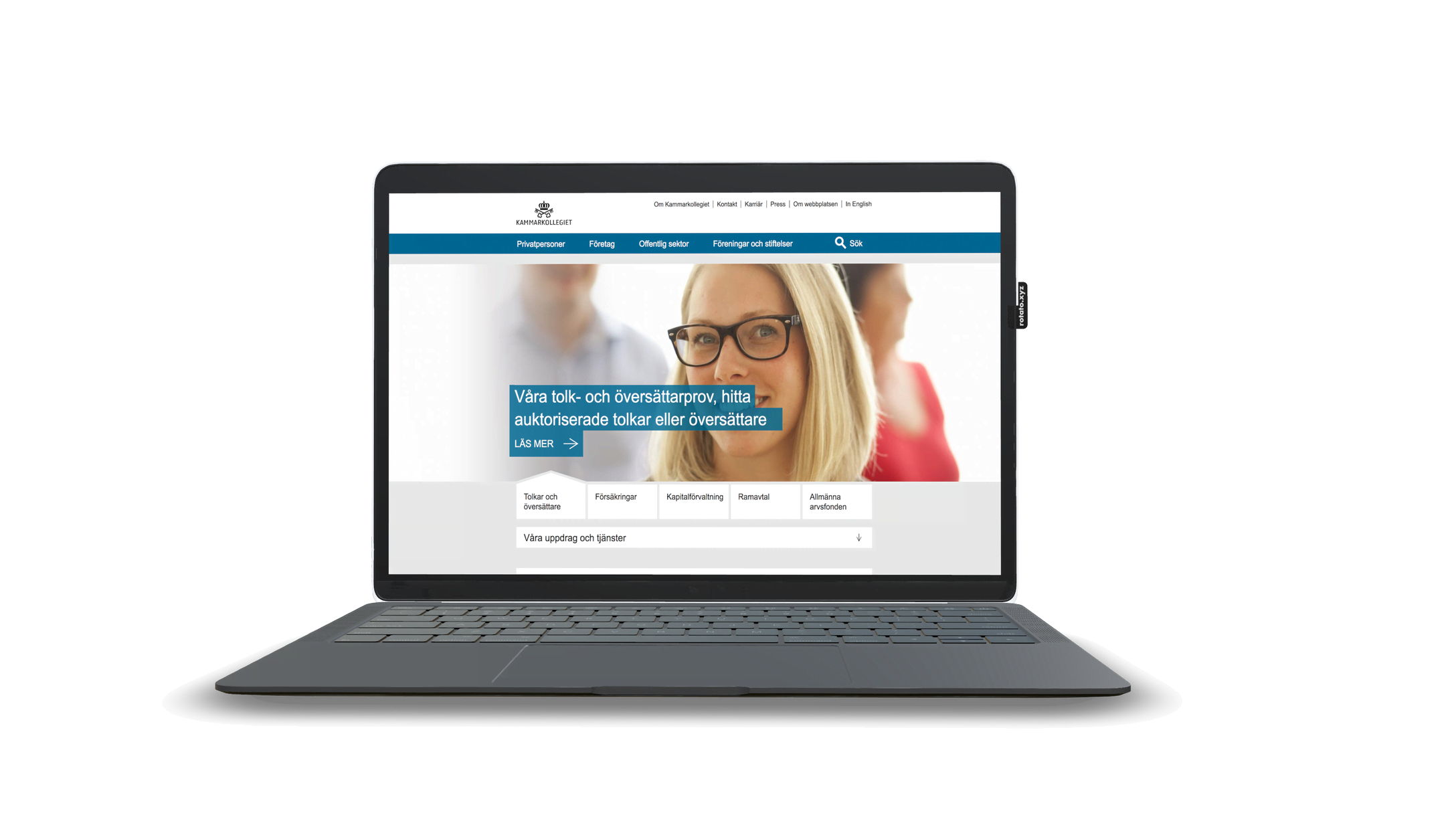
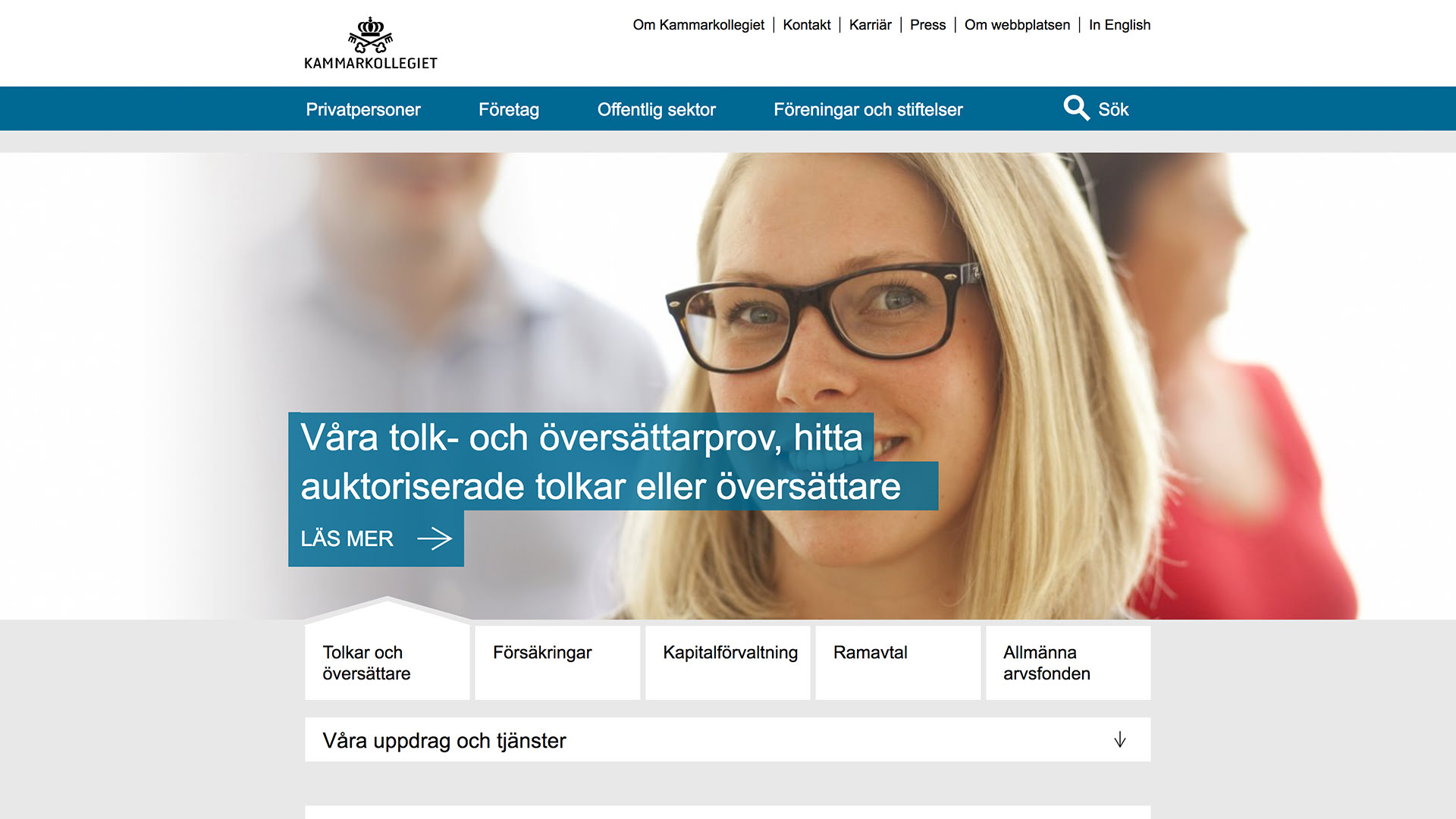
Whitespace was tasked with the redesign and development of a new website for Kammarkollegiet, a government organization. The primary goals of the project were to improve accessibility, enhance user experience (UX), modernize the website’s design and functionality, and incorporate a translation feature for a diverse, multilingual audience.
Client Background
Kammarkollegiet is a governmental agency in Sweden responsible for legal, financial, and administrative services to the public sector. They required a website that would effectively communicate their services and provide accessible information to a wide audience.
Objectives
<ul>
<li>Improved Accessibility: Ensure that the website complies with accessibility standards, making it easy to use for individuals with disabilities.
Enhanced User Experience: Design an intuitive and user-friendly interface to improve the overall experience for website visitors.
</li>
<li>
Modernization and Functionality: Update the website's design, incorporating modern web development technologies such as CSS, HTML, Javascript, and PHP.
</li>
<li>
Incorporate Translation Functionality:
<ul>
<li>
Implement a translation feature allowing users to access the website content in multiple languages.
</li>
<li>Ensure seamless integration of translation services to cater to a diverse, multilingual audience.
Process and Implementation
<h3>Research and Discovery:</h3>
Conducted a thorough analysis of the existing website to identify its strengths and weaknesses.
Studied the target audience and their expectations, needs, and preferences.
<h3>Information Architecture and Wireframing:</h3>
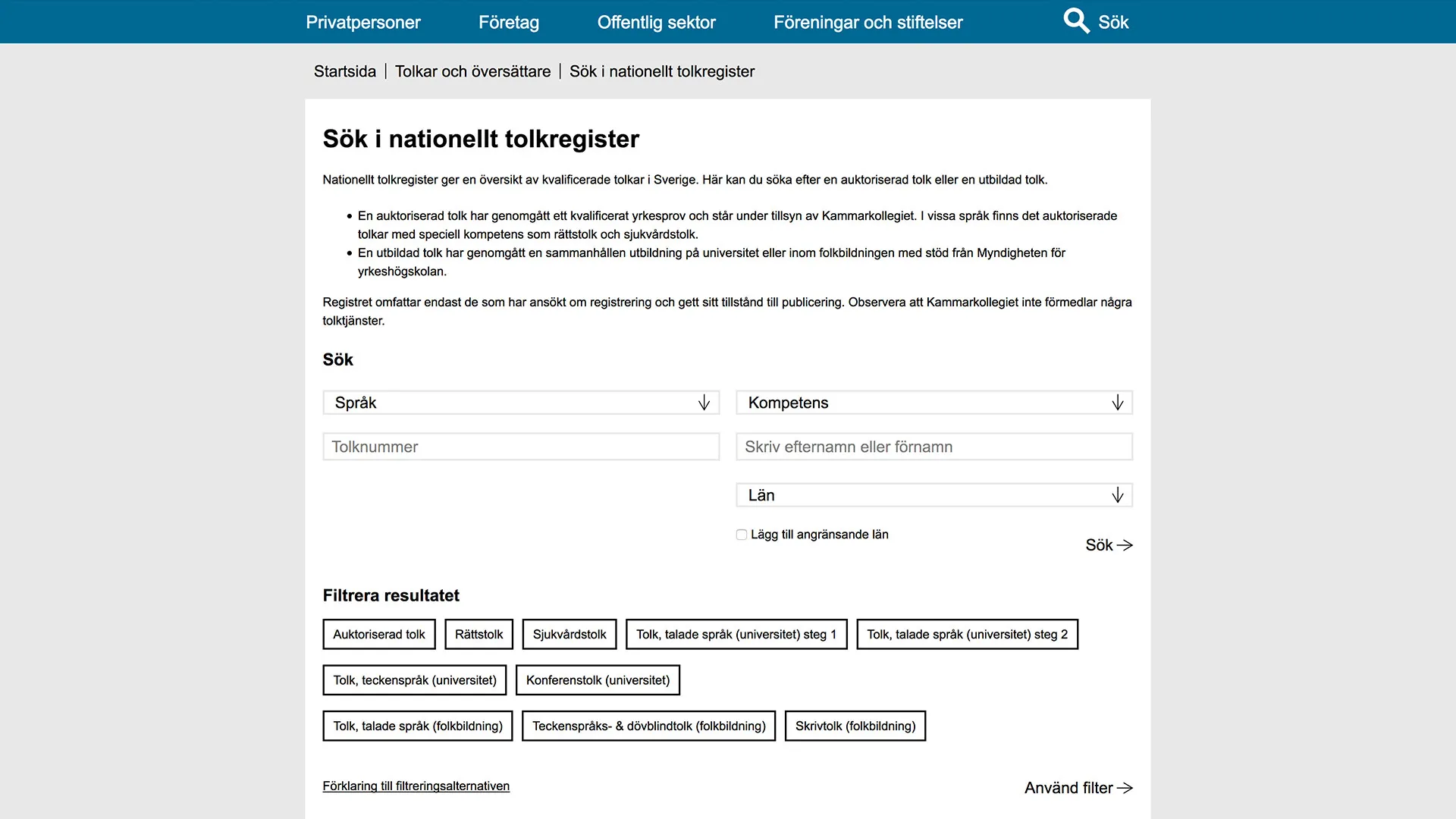
Designed a new information architecture for the website to improve navigation and content organization.
Created wireframes to visualize the layout and structure of the website.
<h3>Design and Branding:</h3>
Developed a new design concept that aligned with Kammarkollegiet's branding guidelines.
Designed mockups and prototypes to present the visual aspects of the website.
<h3>Development and Implementation:</h3>
Utilized technologies such as HTML, CSS, Javascript, PHP, and Drupal to develop the new website.
Integrated a translation API or plugin to facilitate real-time translation of website content.
Configured the translation tool to enable users to select their preferred language for viewing the website.
Ensured the website adhered to accessibility standards and was responsive across various devices.
<h3>Testing and Quality Assurance:</h3>
Conducted rigorous testing of the website to identify and rectify any functional or design issues.
Performed accessibility testing to ensure compliance with relevant guidelines.
<h3>Launch and Deployment:</h3>
Launched the new website, ensuring a seamless transition from the old platform.
Monitored the website post-launch to address any immediate concerns and make necessary optimizations.Results
The redesigned website for Kammarkollegiet successfully achieved its objectives:
Improved accessibility, making the website more inclusive and usable for a wider audience.
Enhanced user experience through a modern and intuitive interface, encouraging engagement and interaction.
Utilized the latest web technologies to modernize the website, meeting current industry standards.
Enhanced Multilingual Accessibility: The translation functionality improved accessibility for non-native English speakers, fostering a broader audience reach.
Cultural Inclusivity: The availability of content in multiple languages demonstrated an inclusive approach, respecting various linguistic and cultural backgrounds.
Facilitated Understanding: Users were able to better comprehend the content in their native languages, promoting better engagement and understanding of Kammarkollegiet's services.Conclusion
Whitespace’s redesign and development of Kammarkollegiet’s website significantly improved its accessibility, user experience, and functionality. The project’s success was a result of thorough research, effective collaboration, and meticulous implementation of modern web development practices. The redesigned website effectively communicates Kammarkollegiet’s services and values to its diverse audience while aligning with their brand identity. The integration of translation capabilities further amplified its reach and impact, showcasing the organization’s commitment to inclusivity and effective communication.