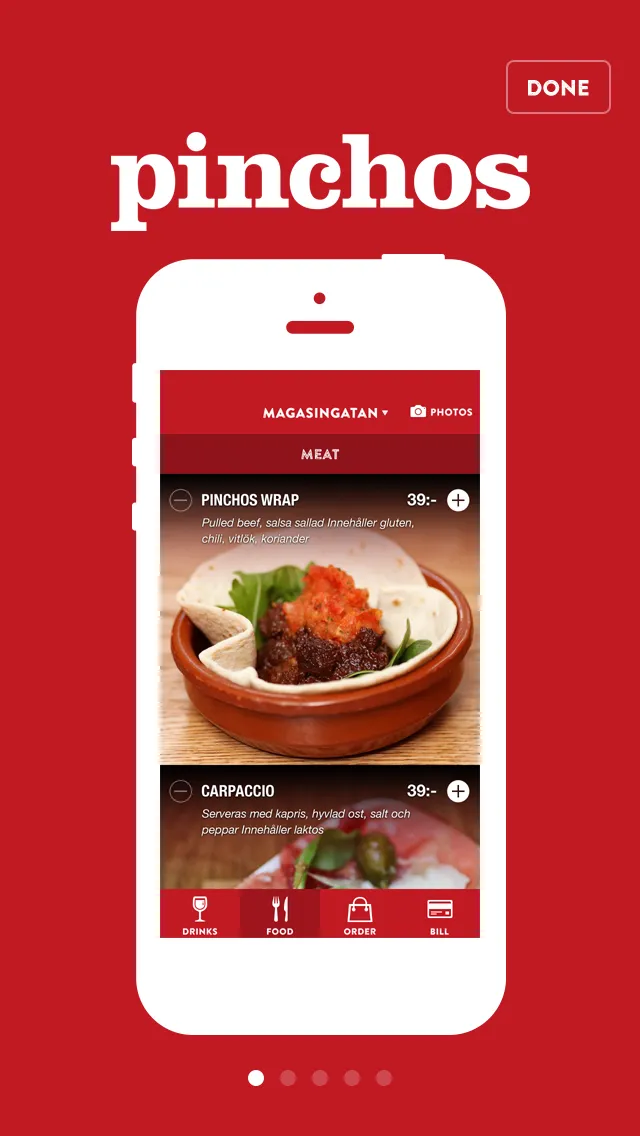
Pinchos
Revolutionizing dining with an app that brings food ordering to your fingertips.
Client
Pinchos
Year
2013
Agency
Whitespace
Role
Tech



Pinchos: Food Ordering Made Easy
Introduction:
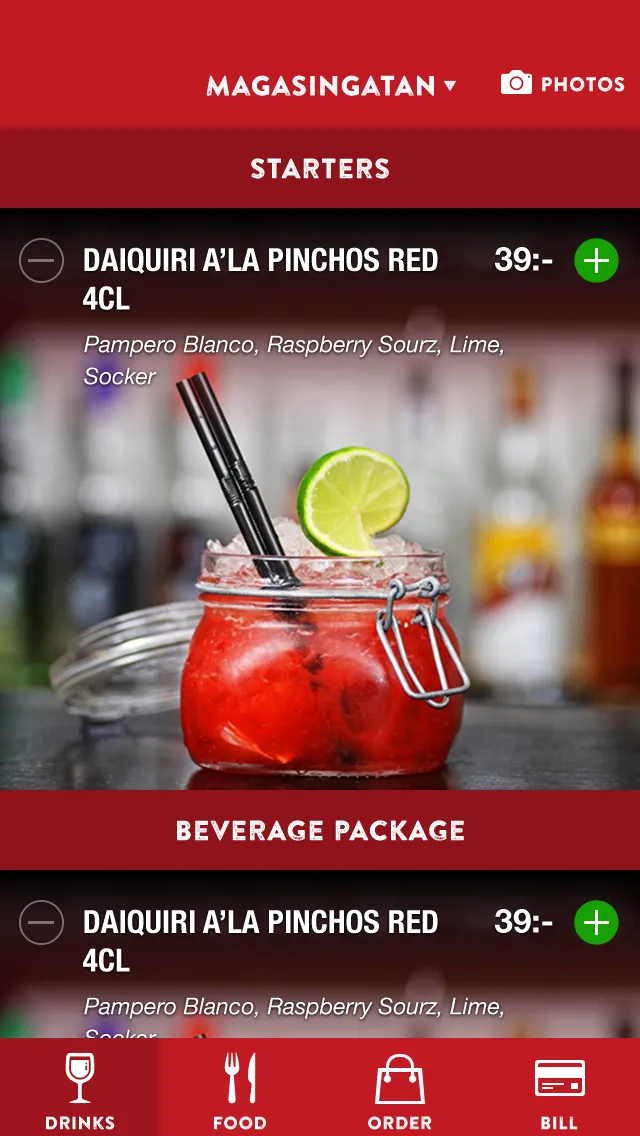
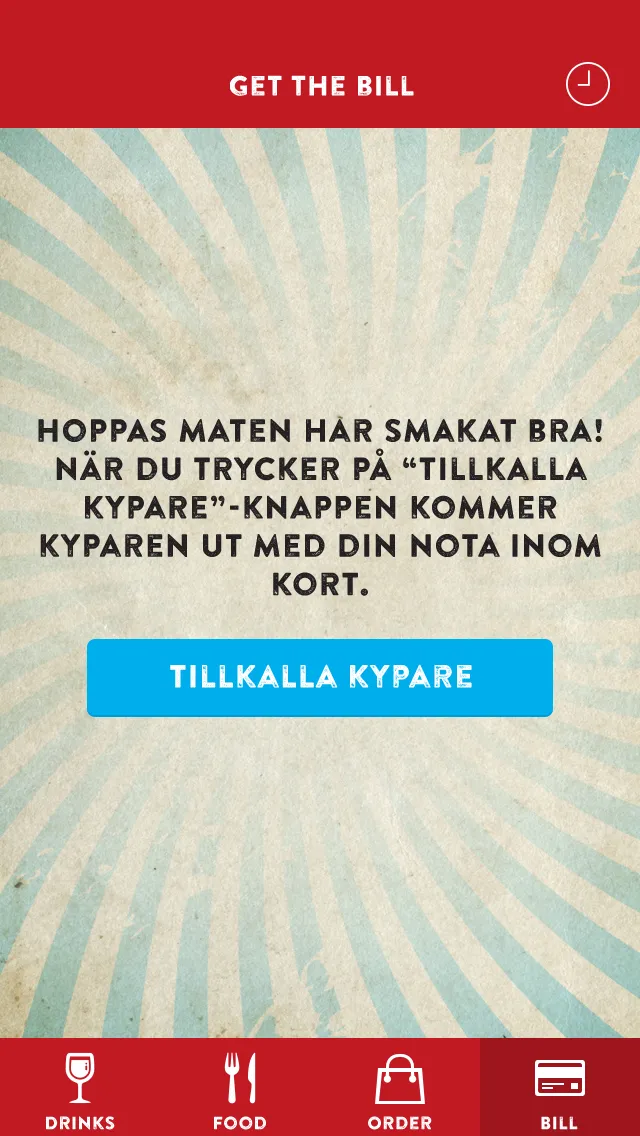
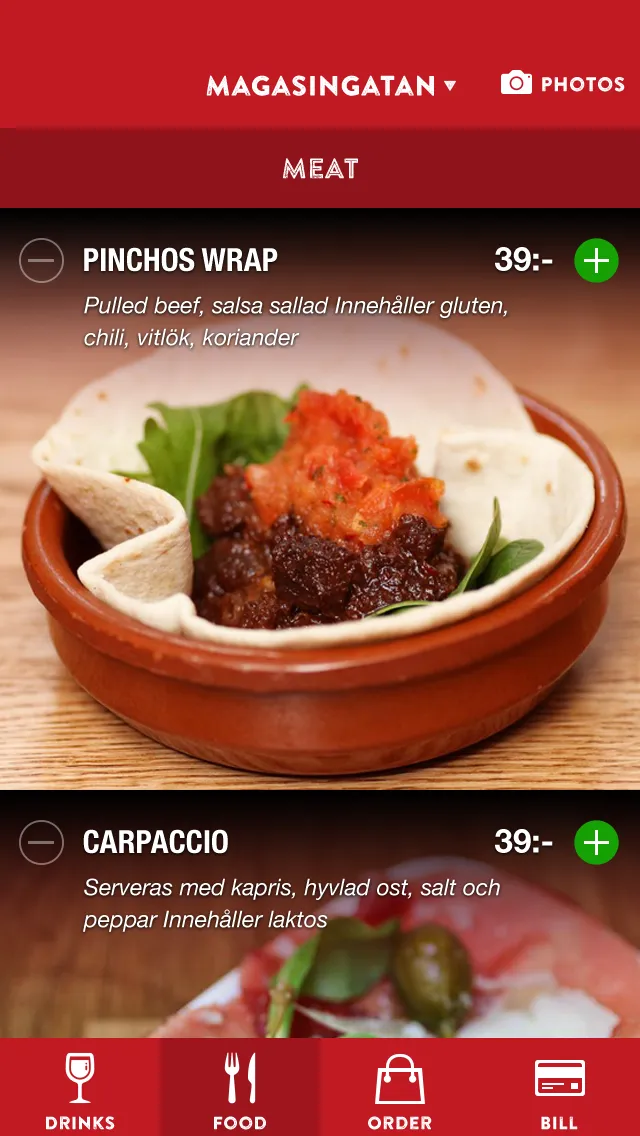
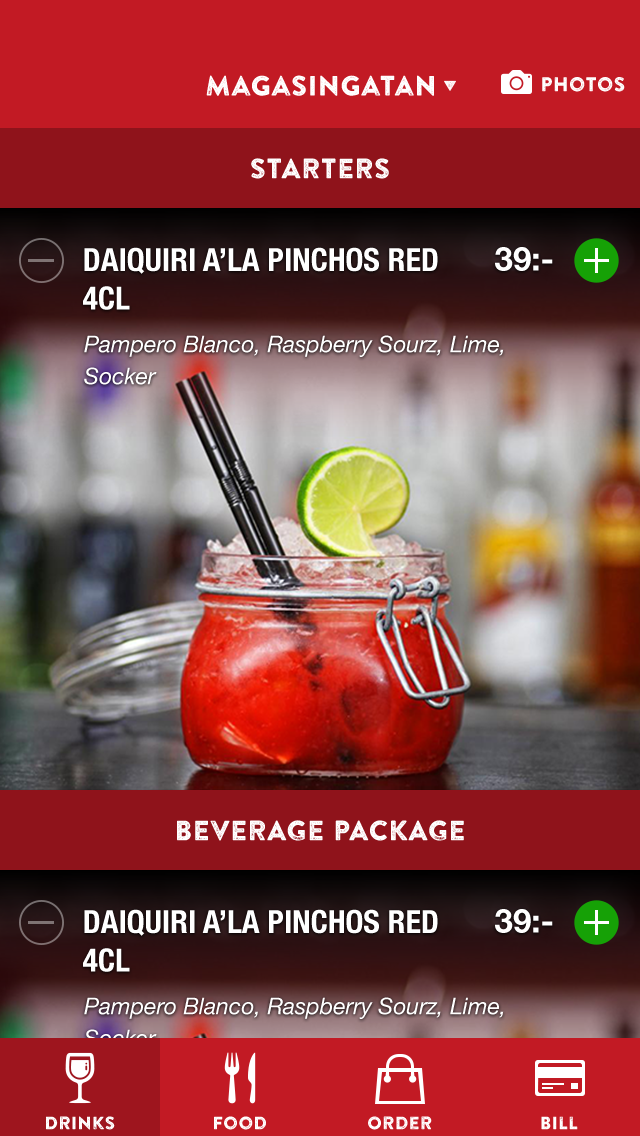
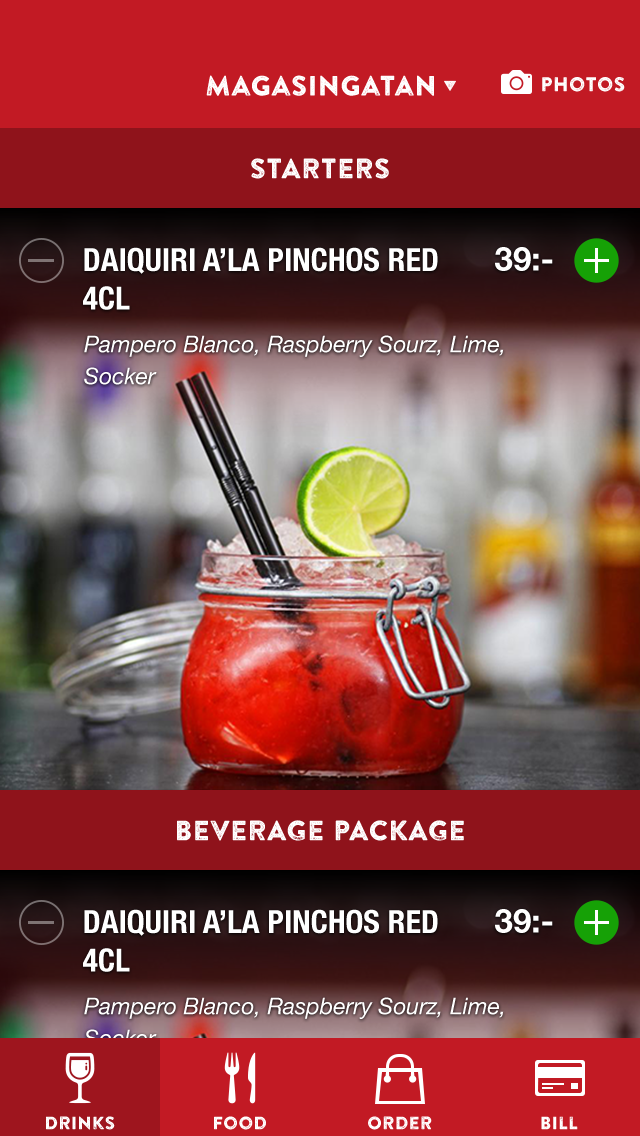
Pinchos, a restaurant chain known for its unique dining experience, needed a mobile app to streamline the food ordering process for their customers. The goal was to create an HTML-based app where users could browse the menu and place orders directly to their table. As part of the development team, I focused on creating an intuitive and efficient interface to enhance the overall dining experience.
Key Features:
- Mobile-friendly HTML app built with Angular and Phonegap.
- Seamless menu browsing and food ordering functionality.
- Integration with backend services using SOAP for real-time order processing.
Technologies Used:
- Angular: For building a dynamic and responsive user interface.
- Phonegap: To package the HTML app into a mobile application.
- CSS & HTML: For front-end design and layout.
- SOAP: For backend communication and order integration.
Conclusion:
The Pinchos app transformed the dining experience by allowing customers to conveniently place orders directly from their mobile devices. With its sleek design and smooth functionality, the app successfully met user needs and aligned with the restaurant’s innovative brand identity.