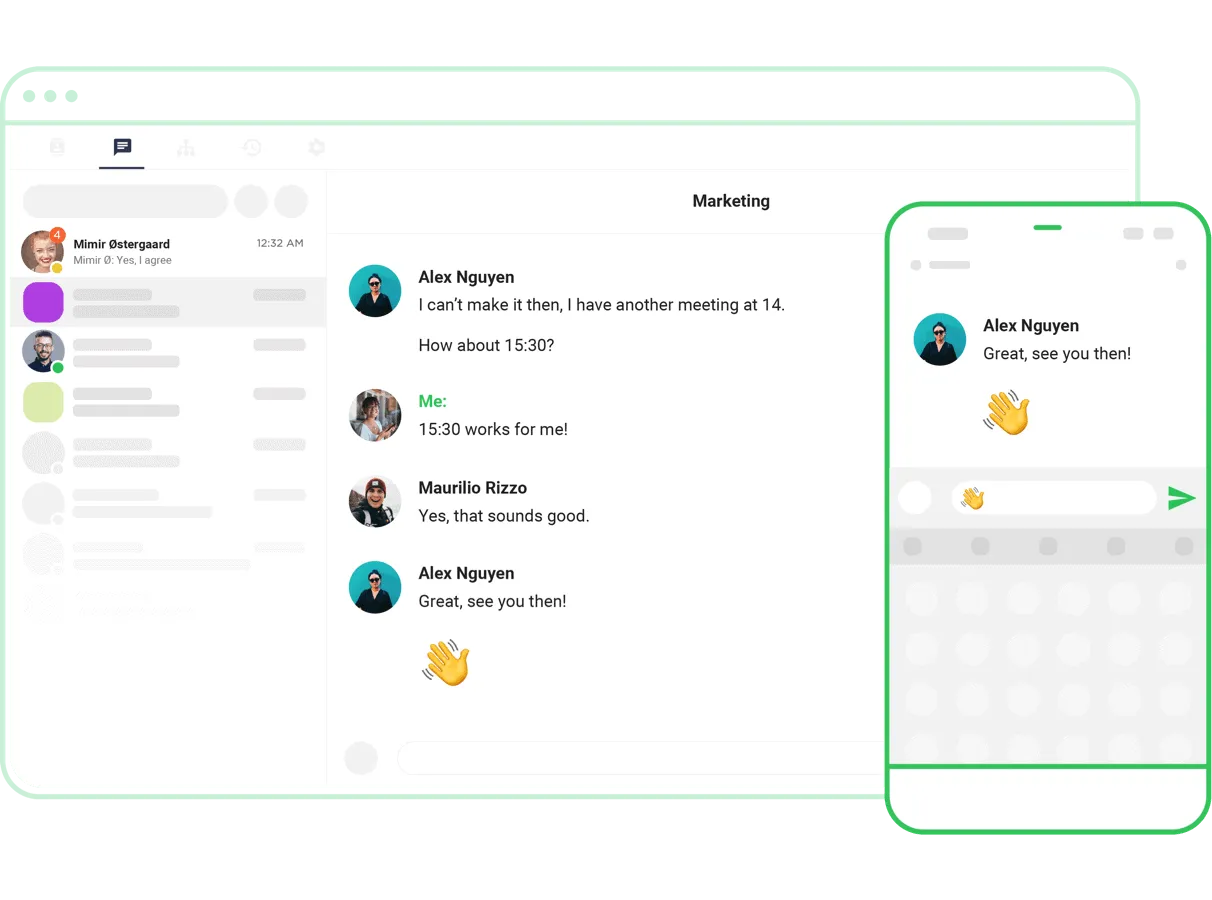
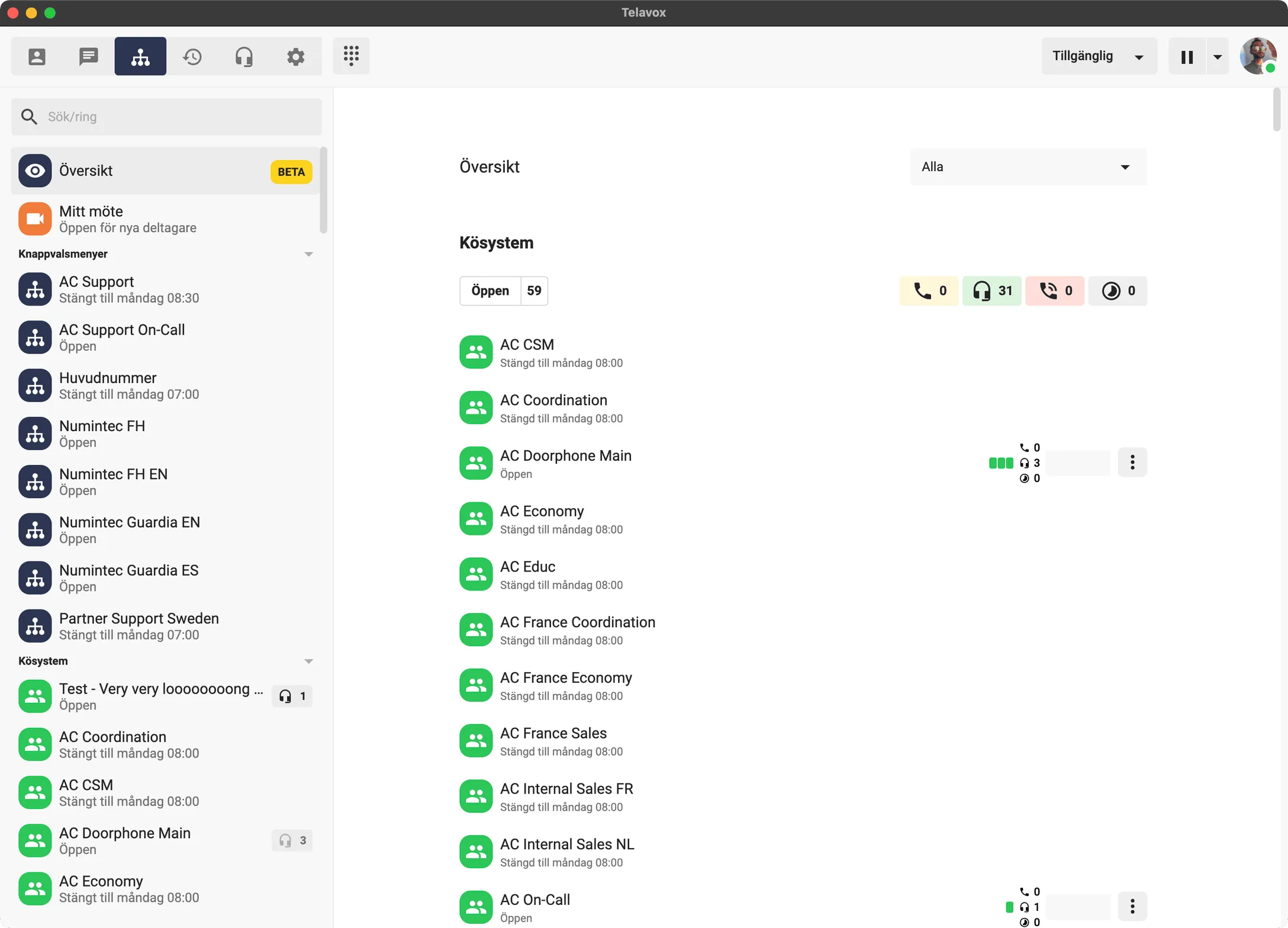
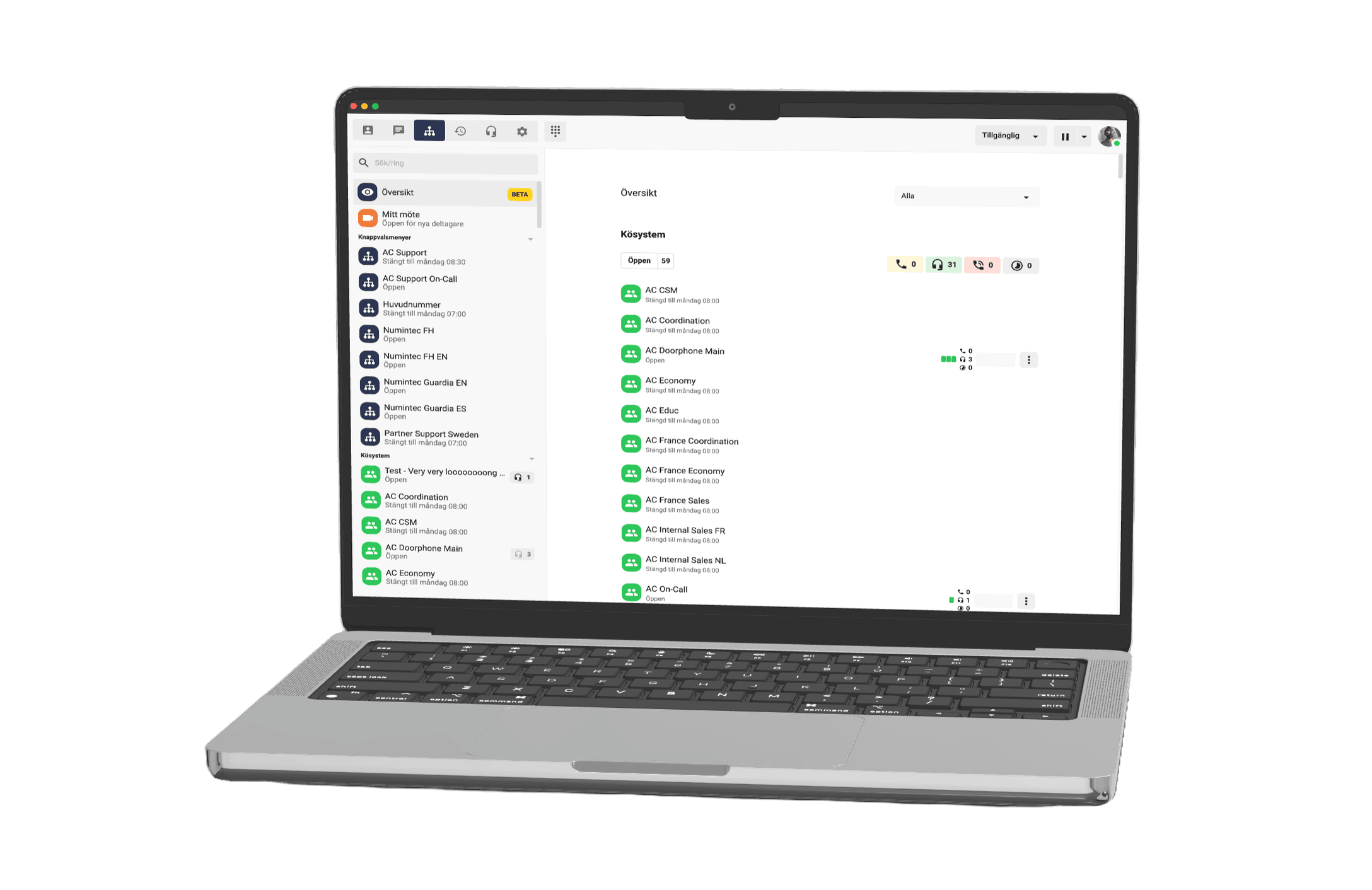
Visual Refresh
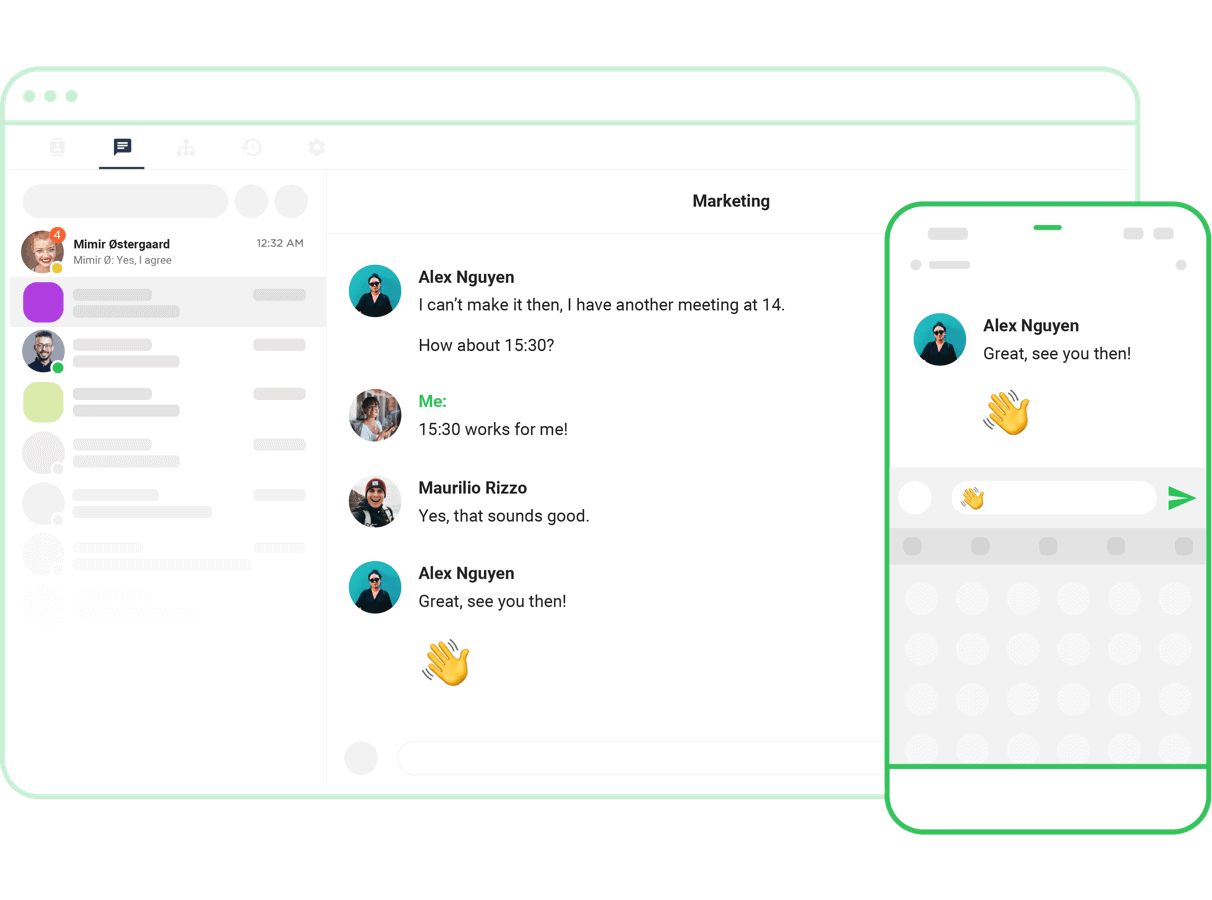
Switchboard, chat, meetings, and contact center




Case Study: Fullstack Developer at Telavox
Overview
At Telavox, I work as a Fullstack Developer with a focus on front-end development. Our team is dedicated to building an Electron and web application for our softphone product, ensuring it meets the highest standards of performance and user experience.
Project 1: Visual Refresh and RTL Support And TypeScript
The primary goal of this project from the product side, was to update the design of our application with a modern, sleek interface and to introduce Right-to-Left (RTL) support for the Arabic language. This involved a complete rewrite of the application in TypeScript, as well as addressing technical debt by migrating from MUI4 to Tailwind CSS.
The existing application was a 9-year-old JavaScript codebase with mixed code quality—spanning React components, API calls, and auto-generated code from backend services. I led the migration effort to TypeScript, systematically converting and typing thousands of lines of legacy code. This included refactoring outdated patterns, eliminating deprecated libraries, replacing legacy data fetching with TanStack Query for proper caching, and modernizing the Redux state management to efficiently handle frequent WebSocket updates. The result was a robust, type-safe codebase that significantly reduced runtime errors and improved developer experience.
Key Responsibilities:
- Collaborated closely with a multidisciplinary team of developers and UX designers.
- Guided the UX team to ensure component designs were practical and implementable.
- Rewrote the entire application in TypeScript to enhance maintainability and performance.
- Integrated Tailwind CSS to replace MUI4, simplifying the styling process and improving design consistency.
- Implemented RTL support to make the application accessible to Arabic-speaking users.
Achievements:
- Successfully delivered a modernized application interface that improved user satisfaction and engagement.
- Enhanced the application's maintainability and scalability by leveraging TypeScript and Tailwind CSS.
- Fostered a collaborative environment with the UX team, resulting in well-designed, user-friendly components.